
티스토리 블로그를 운영하다 보면 ◀ 좌측의 이미지에서 볼 수 있듯이 본문 상단에 좌측과 우측에 1개씩 총 2개의 광고를 한줄에 삽입되어 있는 광고를 볼 수 있습니다.
예시와 같이 본문 상단에 광고 2개를 넣는다는것은 일반적으로 광고 수익이 웹페이지의 상단 광고에서 많이 발생하기 때문에 1개의 광고를 삽입하는것 보다 2개의 광고를 삽입함으로써 애드센스 광고 수익을 증가 시키기 위한 목적으로 활용한다는것으로 생각해 볼 수 있습니다.
이번 글에서는 예제 이미지와 같이 애드센스 광고를 좌측과 우측으로 분할해서 2개의 광고를 한줄에 삽입하는 방법에 대한 이야기를 공유해 보도록 하겠습니다.
오늘 내용도 많은 분들에게 도움이 될 수 있기를 바라겠습니다.
다만 해당 예제와 같이 상단 광고 2개를 사용할 경우 주의할점으로 웹페이지 접속시 보이는 광고는 최대 3개를 넘어설수 어야 하며, 3개를 넘어가게 되면 애드센스 정책 위반으로 계정 정지를 받을 수 있기 때문에 주의가 필요하겠습니다.
보통 상단 광고는 제목 타이틀 윗부분 1개, 제목 타이틀 바로 아랫부분과 본문이 시작되는 사이 1개를 삽입하게 될텐데 이렇게 운영되는 블로그의 경우에 추가로 상단 2개의 광고를 운영할 경우 상단에서만 운영되는 광고가 벌써 4개이기 때문에 정책 위반 사항에 해당한다는것으로 주의가 필요하겠습니다.
■ 목차.
1. 애드센스 상단 광고 2개 운영시 주의점.
2. 티스토리 본문 상단 2개 광고 넣는 방법.
2-1. 애드센스 디스플레이 광고 코드 단위 만들기.
2-2. 티스토리 상단 애드센스 디스플레이 광고 2개 삽입을 위한 광고 코드 작성.
2-3. 티스토리 블로그 html 편집에서 애드센스 상단 2개 광고 코드 삽입.
3. 애드센스 본문 상단 광고 2개 운영시 광고 수익 기대 효과.
1. 애드센스 상단 광고 2개 운영시 주의점.
티스토리 블로그를 포함한 애드센스 광고를 상단에 좌측과 우측에 각각 1개씩 분할하여 2개의 광고를 운영할때 주의점으로는 앞서 언급한것과 같이 애드센스 정책 위반 사항에 해당되는지 확인할 필요가 있겠습니다.
애드센스 정책 위반시에는 애드센스 계정 정지와 같은 사태가 발생 할 수 있기 때문에 꼭 확인이 필요하고, 너무 많은 광고 삽입은 방문자로 하여금 광고만 덕지 덕지 붙어 있는 웹페이지라는 느낌을 받게 할 수 있어 체류시간 감소와 이탈률이 증가 하게 되고 이로 인하여 검색 노출 감소와 광고 수익 하락이라는 결과를 초래 할 수도 있겠습니다.
따라서 자신이 운영하는 스타일과 방문자에의한 광고 수익이 어느 지점의 광고 위치에서 발생하는지 파악하여 운영할 필요가 있다고 할 수 있겠습니다.
2. 티스토리 본문 상단 2개 광고 넣는 방법.
티스토리 블로그 본문 상단에 애드센스 광고 2개를 넣는 다는것은 한줄에 광고를 좌측과 우측으로 분할하여 2개의 광고를 송출 하는것으로 좌측과 우측에 각각 배치시킬 수 있는 애드센스 디스플레이 광고 단위 코드를 각각 만들어 주는것을 기본으로 시작 할 수 있겠습니다.
2-1. 애드센스 디스플레이 광고 단위 코드 만들기.

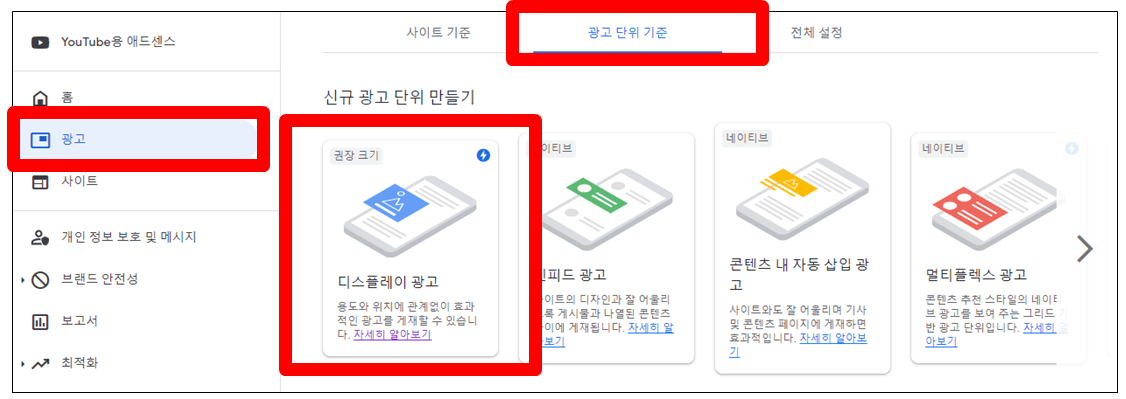
먼저 디스플레이 광고 단위 코드를 생성하기 위해서 애드센스 로그인 후 광고 메뉴 → 광고 단위 기준 탭 → 디스플레이 광고 순으로 이동하여 디스플레이 광고는 사각형, 반응형으로 광고 단위 이름을 지정하여 디스플레이 광고 코드를 생성해 주도록 합니다.
2-2. 티스토리 상단 애드센스 디스플레이 광고 2개 삽입을 위한 광고 코드 작성.
디스플레이 광고 코드를 생성 했다면 아래 박스 안에 작성한 광고 코드안에서 게시자ID와 광고단위ID를 자신의 코드로 각각 입력해 주어 좌측과 우측에 각각 1개씩의 광고로 총 2개의 광고를 한줄에 표기할 수 있는 광고 코드를 완성해 주시면 되겠습니다.
| <!-- 애드센스 본문 상단 광고 2개 시작 --> <div style="text-align: center; margin-bottom: 15px;"> <style> .adsbygoogle.post-top-first {display:block} .adsbygoogle.post-top-second {display:none} @media (min-width: 768px) { .adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;} .adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;} } </style> <!-- 상단 좌측 광고 --> <ins class="adsbygoogle post-top-first" data-ad-client="ca-pub-게시자ID" data-ad-slot="광고단위ID" data-ad-format="rectangle" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <!-- 상단 좌측 광고 종료 --> <!-- 상단 우측 광고 --> <ins class="adsbygoogle post-top-second" data-ad-client="ca-pub-게시자ID" data-ad-slot="광고단위ID" data-ad-format="rectangle" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <!-- 상단 우측 광고 종료 --> </div> <!-- 애드센스 본문 상단 광고 2개 끝 --> |
코드 안의 <!-- 내용 -->을 작성한것은 코드가 아닌 주석처리 한것으로 html태그들의 내용이 무엇인지 알기 위해서 작성하는것으로 자신이 알아 볼 수 있는 내용으로 변경하셔도 무방하겠습니다.
2-3. 티스토리 블로그 html편집에서 애드센스 상단 2개 광고 코드 삽입.
2-2번까지 완료 시켰다면 이제 다시 티스토리 블로그 관리자 화면으로 돌아와서 스킨편집 → html편집 → html편집창으로 이동하여 "##_article_rep_desc_##"의 치환자 코드를 찾아주어 해당 치환자 바로 윗부분에 2-2번에서 작성한 애드센스 상단 2개 광고 코드를 삽입해 주는것으로 완료 할 수 있습니다.
치환자 코드를 찾는 방법은 ctrl+f 단축키로 해당 치환자를 입력하면 되는데 북클럽 스킨을 기준으로 해당 치환자를 검색하게 되면 총 2군데에서 코드를 발견 할 수 있는데 대략 460번째줄에 위치한 ##_article_rep_desc_## 코드 바로 윗부분에 작성된 <div class="entry-content"> 코드 바로 아래로 ##_article_rep_desc_## 치환자와 <div class="entry-content"> 코드 사이에 2-2에서 작성한 광고 코드를 붙여 넣어 주시면 되겠습니다.
460번째줄은 제가 사용하고 있는 스킨 기준으로 여러분들과의 위치는 조금 다를 수 있다는점 참고해 주셔야겠습니다.
3. 애드센스 본문 상단 광고 2개 운영시 광고 수익 기대 효과.
애드센스 본문 상단에 좌측과 우측에 각각 1개씩 2개의 광고를 배치하여 운영하게 되면 과연 광고 수이기이 증가 할까? 라는 질문에 정확한 답변을 할수는 없을것입니다.
하지만 일반적으로 광고 수익이 발생하는 지점이 대부분 웹페이지의 상단 부분에서 발생하는것으로 1개의 광고 보다는 2개의 광고가 광고 수익 증가에 영향을 줄 수 있고, 2개의 광고가 서로 다른 광고로 노출 될 수 있고 타켓층이 없는 무의미한 광고 보다 사용자 기반의 광고와 문맥 기반 광고로 노출 될 수 있다면 광고 수익이 발생될 가능성이 많을것으로 기대해 볼 수 있겠습니다.
이와 함께 확인해 봐야 할것으로 여기까지는 어디까지나 일반적인 내용이기 때문에 반듯이 상단 2개의 광고를 운영하는것이 광고 수익 증가로 이루어진다고는 할 수 없기 때문에 자신의 방문자 사용 분석과 광고 수익 발생 위치를 확인하고 분석하는것이 광고 수익으로 연결 될 수 있다고 할 수 있겠습니다.
또한 좌측과 우측에 1개씩 2개의 광고를 운영한다고 하더라도 우리가 원하는 사용자 기반 광고와 문맥 기반 광고 혹은 서로 다른 종류의 광고가 노출 될것이라는 기대와 다르게 동일한 광고가 좌측과 우측에 모두 노출 된다면 그 효과는 무의미할것이기 때문에 문맥 기반 광고로 노출 시키기 위한 실험과 결과의 노력을 꾸준히 실천해야 할것입니다.
'애드센스,티스토리 수익' 카테고리의 다른 글
| 티스토리 구글 검색 상위 노출을 위한 글쓰기 SEO최적화 목차 작성. (0) | 2022.11.01 |
|---|---|
| 티스토리 블로그 본문 기본 색상 변경 방법. (0) | 2022.10.31 |
| 티스토리 블로그 애드센스 본문 광고 코드 사라지는 현상 해결 방법. (0) | 2022.10.28 |
| 티스토리 블로그 북클럽 스킨 상단 메뉴 고정 방법. (0) | 2022.10.28 |
| 티스토리 본문안에 애드센스 광고 수동 삽입 방법. (0) | 2022.10.26 |





댓글