티스토리 블로그를 운영하게 되면서 가독성을 높여야 한다는 정보에 대해서 많이 접하게 될것같습니다.
가독성을 높이기 위한 방법으로는 작성 하는 글에 소제목을 부여하고, 서론/본론/결론으로 짜여진 글을 작성 하는등의 것으로 가독성을 높일 수 있을것 같습니다.
이외에 티스토리 스킨을 편집해서 가독성을 높여줄 수 있는 방법으로 티스토리 블로그 상단 제목 부분의 사이즈와 본문 간격을 줄여줌으로써 가독성과 함께 애드센스 광고를 효과적으로 송출할 수 있어 수익 상승을 기대해 볼 수 있을것 같습니다.
애드센스 수익 증가를 위해서 광고를 아주 많이 붙여 넣고 싶겠지만 실제로 1개의 글에서 광고를 넣을 수 있는만큼 최대한 넣더라도 동일하게 작성된 글에서 최소한의 광고를 넣은것과 최대한 많은 광고를 넣었을때를 비교해 보면 실제 광고 수익은 최소한의 광고를 넣었을때 수익이 더 많이 발생하는것을 볼 수 있을것입니다.
▼ 목차
1. 제목 타이틀 사이즈 줄이는 방법.
2. 상단 제목 박스 배경색 변경.
3. 상단 제목 박스 중앙 정렬.
4. 제목 두께와 크기 변경 방법.
5. 제목 길이가 글 목록에서 짤리는 부분 해결 방법.
6. 제목 박스와 본문 간격 줄이는 수정 방법.
티스토리 상단 제목의 서식을 해 본문간격과 제목을 돋보이게 함으로써 처음 접하는 화면에서의 가독성을 높이게 된다면 방문자의 이탈률을 줄이는데 도움이 될 수 있고 이로 인하여 장기적인 관점에서 애드센스의 수익 상승에 기여할 수 있을것으로 기대할 수 있을것 같습니다.
상단 제목 부분의 박스와 본문 간격을 줄이는것은 스킨의 기본 틀을 변경하는것으로 html과 css를 수정해야 가능한것으로 html, css를 모르더라도 본문 내용을 그대로 따라 하는것만으로도 간단하게 수정할 수 있고, 스킨이 꼬일 수 있는 리스크 또한 거의 없기 때문에 두려운 마음으로 접근하지 않아도 될 것 같습니다.

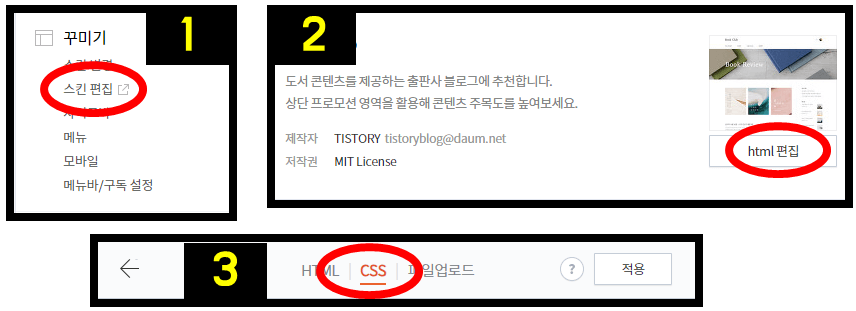
수정은 기본적으로 티스토리 블로그 관리자 메뉴 스킨편집 - HTML편집 - CSS로 이동하여 CSS코드를 몇가지 수정해 주는것으로 완료 할 수 있습니다.

1. 상단 제목 타이틀 박스 사이즈 수정.
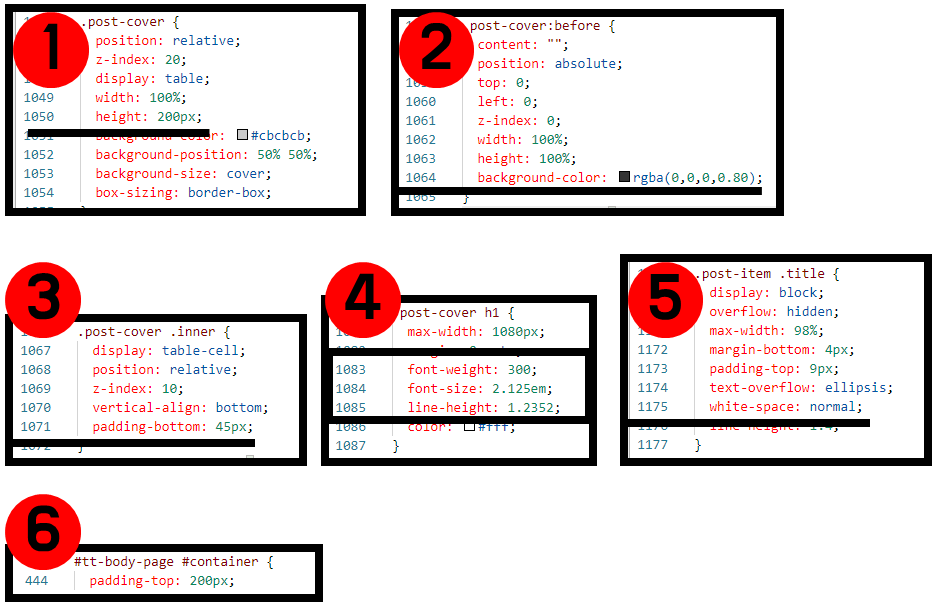
CSS편집창에서 단축키 CTRL+F키를 눌러서 "post cover"를 찾으면 1041번째 줄에 위치한 코드중 1046번째줄에 height 부분을 340px에서 200px까지 원하는 수치만큼 사이즈를 줄일 수 있고, 수치를 높이면 제목 박스의 높이를 키울 수 있습니다.
크기는 200px이 최대한 줄인것이고 그 이하 수치를 설정한다고 하더라도 200px 높이에서 더이상 줄여지지 않는것을 확인 할 수 있습니다.
제 스킨은 CSS코드를 일부 수정한것으로 1050번째줄에 height코드가 위치한것을 확인할 수 있습니다.
2. 상단 제목 박스 배경색 변경.
상단 제목 박스는 북클럽 스킨 기준으로 기본적으로는 회색 배경 박스 안에 흰색 텍스트로 제목이 표기 되는데 제목박스의 배경색을 진하게 변경함으로써 제목 텍스트를 시각적으로 부각시킬 수 있습니다.
CSS편집창에서 1052번째줄에 위치한 post-cover:before 코드중 1060번째줄 background-color에 기본으로 적용되어 있는 부분을 (0,0,0,0.25)의 숫자 25부분을 높이면 배경색을 블랙톤으로 진하게 수정해 줄 수 있습니다.
제 스킨의 경우에는 0.80으로 수정한것을 확인 할 수 있고, 1064번째줄에 해당 코드가 위치해 있는것으로 확인 할 수 있습니다.
3. 상단 제목 박스 중앙 정렬.
1번과 2번을 수정했다면 제목 박스안에 상단 부분으로 붙어 있어 시각적으로 보기 좋지 않기 때문에 중앙에 위치 시키기 위해서 CSS코드 1062번째줄에 위치한 코드 post-cover .inner에서 1067번째줄 padding-bottom을 78px에서 40px정도로 수정하게 되면 중앙에 위치할 수 있고, 해당 수치는 수치를 높게 설정할수록 상단쪽에 제목이 위치하게 되고 수치를 낮게 설정할수록 하단쪽으로 제목이 위치하는것을 확인할 수 있습니다.
저의 경우에는 45px로 설정해서 사용중이고 1071번째줄에 수정해야할 padding-bottom 코드가 위치한것을 볼 수 있습니다.
4. 제목 두께와 크기 변경.
CSS편집창에서 1076번째줄에 위치한 post-cover h1 코드중 1079번째줄 font-weight의 기본설정 300 수치를 높게 설정하면 폰트 두께는 두꺼워지고 낮게 설정할수록 폰트 두께는 얇아지도록 변경할 수 있습니다.
1080번째줄에 위치한 font-size의 기본설정 2.125em 수치를 높게 설명하면 제목 텍스트의 크기를 키울수 있고 낮게 설정하면 제목 텍스트의 크기를 작아지게 설정 할 수 있습니다.
1081번째줄에 위치한 line-height의 기본설정 1.2352의 수치를 낮게 설정하면 제목 아래쪽 공백을 줄이게 되고 수치를 높이게 되면 제목 아래쪽에 위치한 공백의 공간을 키울 수 있습니다.
지금 제 스킨은 기본 수치에서 변경하지 않고 사용하고 있습니다.
5. 제목 길이가 글 목록에서 짤리는 부분 해결 방법.
CSS편집창 1164번째줄 post-item .title코드중에서 1171번째줄에 위치한 whith-space의 기본설정 nowrap를 notmal로 수정하는것으로 제목이 짤리는 현상을 수정할 수 있습니다.
6. 제목 박스와 본문 간격 줄이는 수정 방법.
CSS편집창 439번째줄 #tt-body-page #container 코드 바로 아래 위치한 440번째줄 padding-top의 기본설정 수치를 최대 180px까지 줄이는것으로 제목박스와 본문 사이의 공백 간격을 줄일 수 있습니다.
CSS코드가 위치한것을 설명하는것은 북클럽스킨에서 아무것도 수정하지 않았을때 위치한 줄을 표기한것으로 CSS코드 수정하거나 추가하는등의 수정을 했다면 실제 위치는 달라질 수 있습니다.
또한 CSS코드를 수정 후에 변경된 내용을 확인하면서 자신에게 맞는 수치로 변경하여 완성시키는것이 좋겠습니다.
'애드센스,티스토리 수익' 카테고리의 다른 글
| 티스토리 사이드 바 멀티플렉스 광고 설정 방법. (0) | 2022.10.20 |
|---|---|
| 티스토리 사이드 바 고정 방법. (0) | 2022.10.20 |
| 애드센스 광고 위치와 수익 증가. (0) | 2022.10.14 |
| 티스토리 블로그 구글 검색 최적화. (0) | 2022.10.14 |
| 티스토리 블로그 조회수 증가 로딩 속도를 단축시키자. (0) | 2022.10.14 |





댓글